Dalam ekosistem web yang terus berkembang, seni dan keamanan saling berhubungan. Salah satu bentuk paling menonjol dari ekspresi seni dan eksploitasi keamanan adalah melalui penggunaan script deface.
Script deface, sementara sering kali dikaitkan dengan tindakan ilegal, juga dapat menjadi titik awal untuk memahami dan meningkatkan keamanan web.
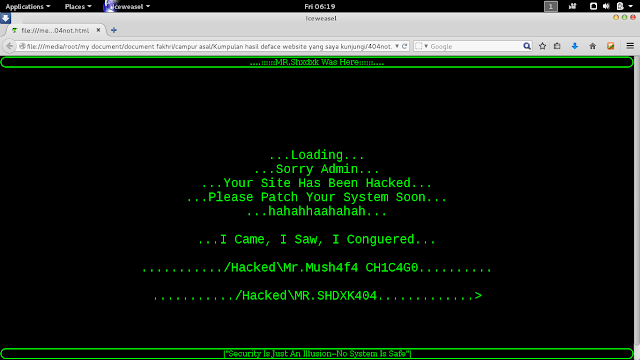
Deface adalah tindakan mengubah tampilan halaman web tanpa izin dari pemiliknya.
Deface biasanya dilakukan untuk tujuan vandalisme, seperti menulis pesan atau gambar yang tidak pantas, atau untuk tujuan promosi, seperti mempromosikan produk atau layanan tertentu.
Script deface merujuk pada kumpulan kode atau skrip yang dimaksudkan untuk mengganti atau merusak tampilan halaman web dengan cara yang tidak diinginkan oleh pemiliknya.
Praktek ini seringkali dilakukan oleh individu atau kelompok dengan motif tertentu, termasuk ekspresi pribadi, tujuan politik, atau bahkan untuk menunjukkan kerentanan dalam keamanan suatu situs.
Untuk membuat script deface, Anda perlu mempelajari dasar-dasar pemrograman web, seperti HTML, CSS, dan JavaScript. Anda juga perlu memahami cara kerja server web dan bagaimana cara mengaksesnya.
Langkah-Langkah Dasar untuk Membuat Script Deface

Berikut adalah langkah-langkah dasar untuk membuat script deface:
Pilih Target
Langkah pertama adalah memilih target yang ingin Anda deface. Target bisa berupa situs web, blog, atau aplikasi web.
Lakukan Riset
Setelah memilih target, Anda perlu melakukan riset untuk mengetahui informasi tentang target tersebut. Informasi yang perlu Anda ketahui meliputi:
Versi CMS yang digunakan
Vulnerabilitas yang ada
Informasi login administrator
Buat script
Setelah melakukan riset, Anda dapat mulai membuat script deface. Script deface biasanya ditulis dalam bahasa PHP, HTML, atau JavaScript.
Berikut adalah contoh script deface sederhana:
PHP
<?php
// Cek apakah pengguna masuk sebagai administrator
if ($_SESSION[‘level’] == ‘administrator’) {
// Ubah tampilan halaman web
echo “<html><body><h1>Deface!</h1></body></html>”;
}
?>
Gunakan kode dengan hati-hati. Pelajari lebih lanjut
Script ini akan mengubah tampilan halaman web menjadi “Deface!” jika pengguna masuk sebagai administrator.
Test Script
Setelah membuat script, Anda perlu mengujinya untuk memastikan bahwa script berfungsi dengan benar. Anda dapat menguji script dengan menggunakan server web lokal atau dengan mengupload script ke target.
Lakukan Deface
Setelah script diuji dan berfungsi dengan benar, Anda dapat melakukan deface. Anda dapat melakukan deface dengan mengupload script ke target atau dengan menggunakan tool deface.
Tips Membuat Script Deface Keren

Berikut adalah beberapa tips untuk membuat script deface keren:
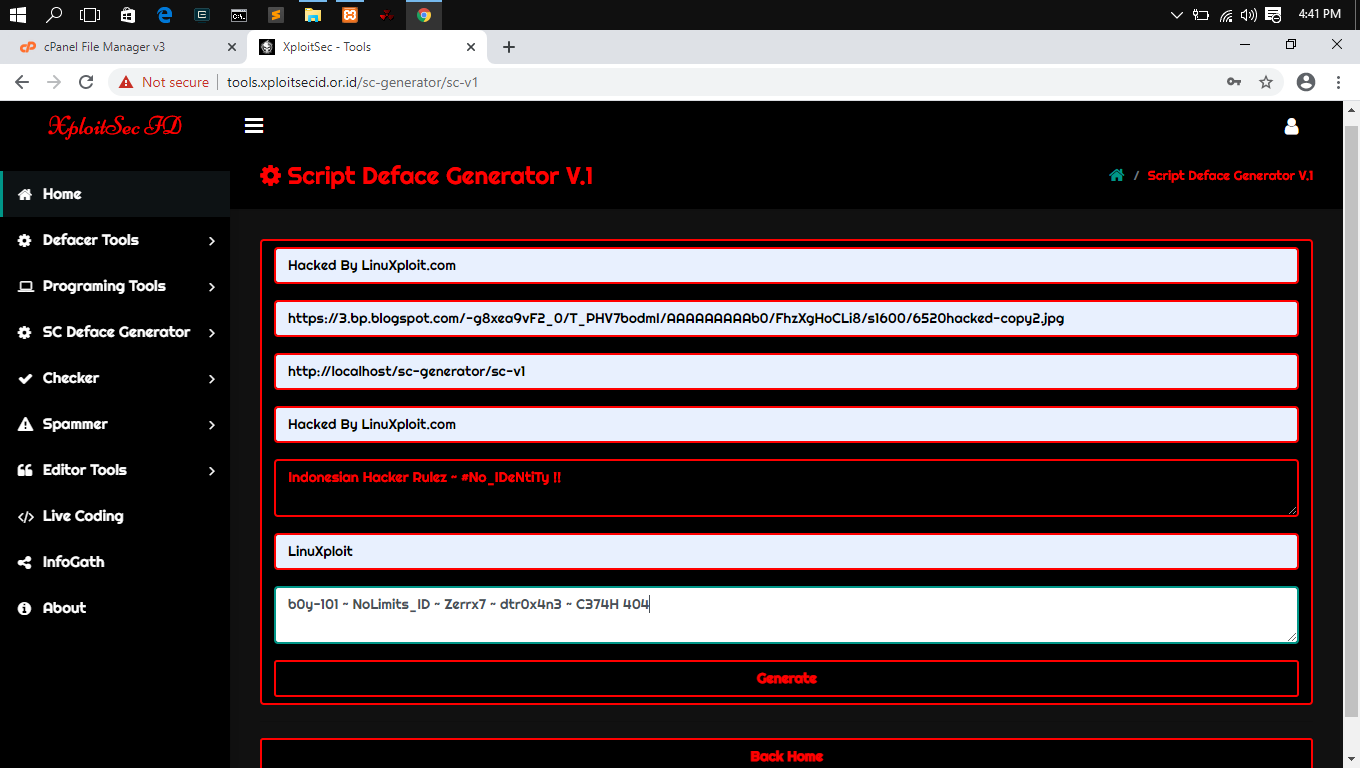
Gunakan Desain yang Menarik
Desain yang menarik akan membuat script deface Anda terlihat lebih keren. Anda dapat menggunakan gambar, animasi, atau efek visual lainnya untuk membuat desain yang menarik.
Tambahkan Fitur yang Unik
Tambahkan fitur yang unik ke dalam script deface Anda untuk membuatnya lebih menarik. Anda dapat menambahkan fitur seperti:
Musik atau efek suara
Slideshow gambar atau video
Interaksi dengan pengguna
Gunakan teknik deface yang canggih
Jika Anda ingin membuat script deface yang benar-benar keren, Anda perlu menggunakan teknik deface yang canggih.
Teknik deface yang canggih dapat membuat script deface Anda lebih sulit untuk dilacak dan dihapus.
Membuat script deface keren membutuhkan keterampilan dan pengetahuan yang cukup.
Namun, jika Anda mengikuti langkah-langkah di atas, Anda dapat membuat script deface yang keren dan menarik.
Deface adalah tindakan ilegal di Indonesia. Jika Anda membuat script deface, Anda berisiko dituntut oleh hukum.
